デザイナーの友人と一緒にUNITYで簡単なゲームを作っています。
企画書を見せて貰った感じ、シンプルで初心者に最適!と思ったんですが実際に作ってみると色々な所でつまずいてしまい全然進まず。正直、UNITYに苦手意識がでてしまっています。
調べても情報が少なくやりたい事が全然出てこなかったり、進まな過ぎて眠くなったり、時間だけが過ぎてしまっている状態なので自信をつけるためにクソゲー作りを真似して私も簡単なゲームをいくつか作って見ようと思います。
急がば回れ。取り合えず動けば良しの精神で。
初めてUNITYをやる人は私のチュートリアルの前に、公式にあるチュートリアルから始める事をお勧めします。弾転がしの3Dや2Dシューティングのチュートリアルがあります。
はじめてのUnity
私の環境は下記です。
OS:Windows10
UNITY:2018.1.0f2
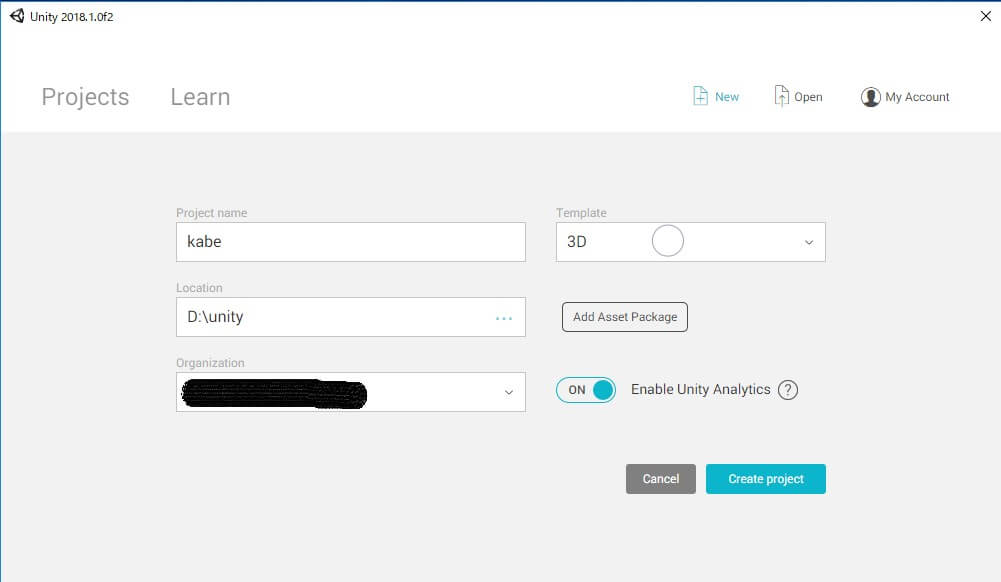
プロジェクトの作成

プロジェクトを作成します。名前は何でも良いですが私はkabeにしました。
床になるものを作成
画面の構成が違ったりするかもしれませんが人それぞれですのでやり易い状態で進めて貰えれば大丈夫です。気になる方は右上にある「Layout」を「2by3」に変えて貰えば似たようになるかと思います。
プロジェクトが出来たらまず地面を作ります。

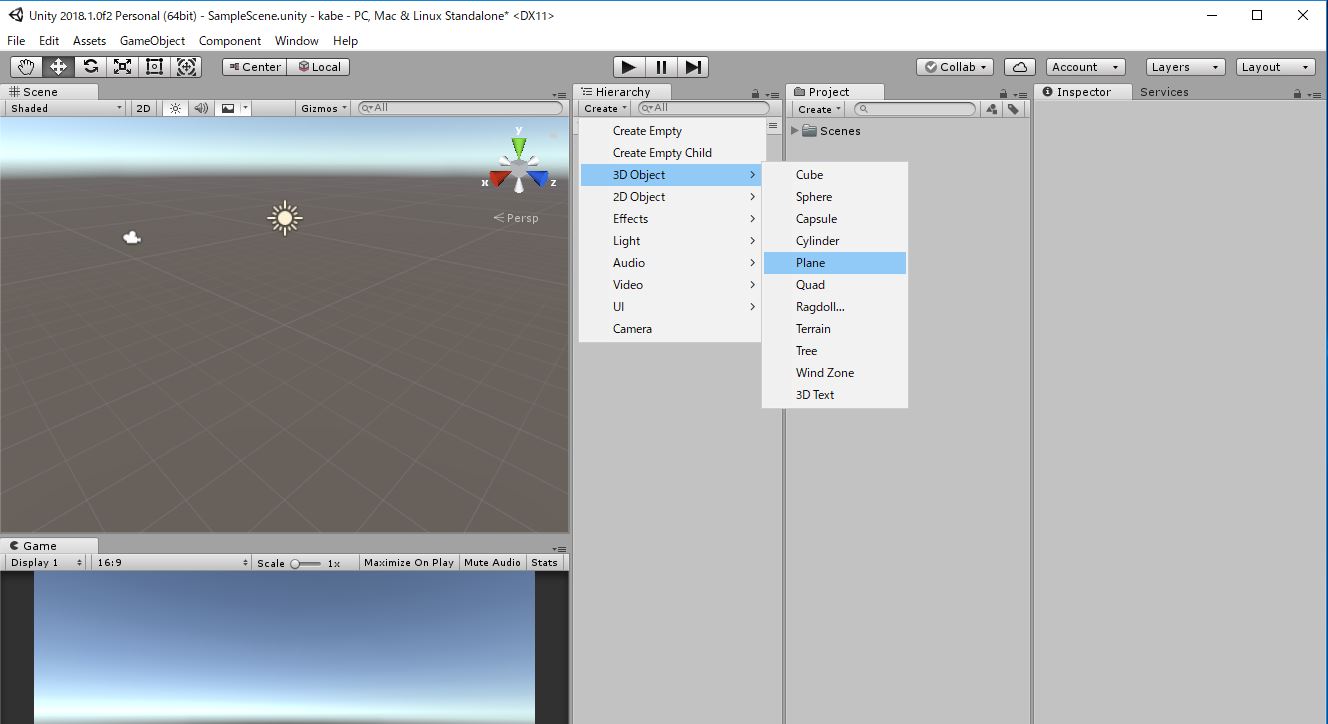
「Hierarchy」の「Create」から「3D Object」、「Plane」を選択します。Planeは平面の事です。

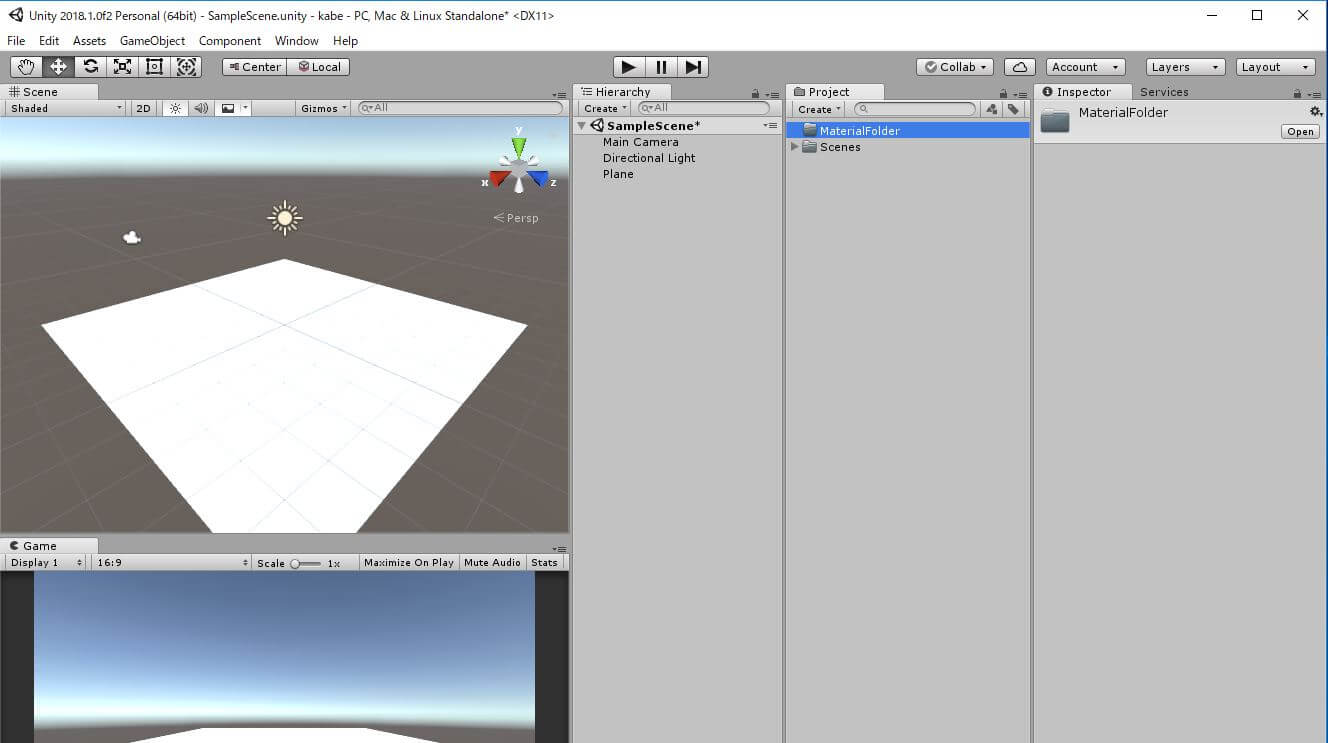
こんな感じに四角い板がひかれると思います。
次に「Project」にフォルダを作成します。「Create」から「Folder」を選択します。フォルダーが出来たら名前を「MaterialFolder」にします。
チュートリアルなどをやっていると大体マテリアル、スクリプト、プレファブフォルダを作成して分けているみたいなので真似しています。
床フォルダー、プレイヤーフォルダ等とオブジェクト事に分けるのとどっちが良いのかは今の私にはわかりません。

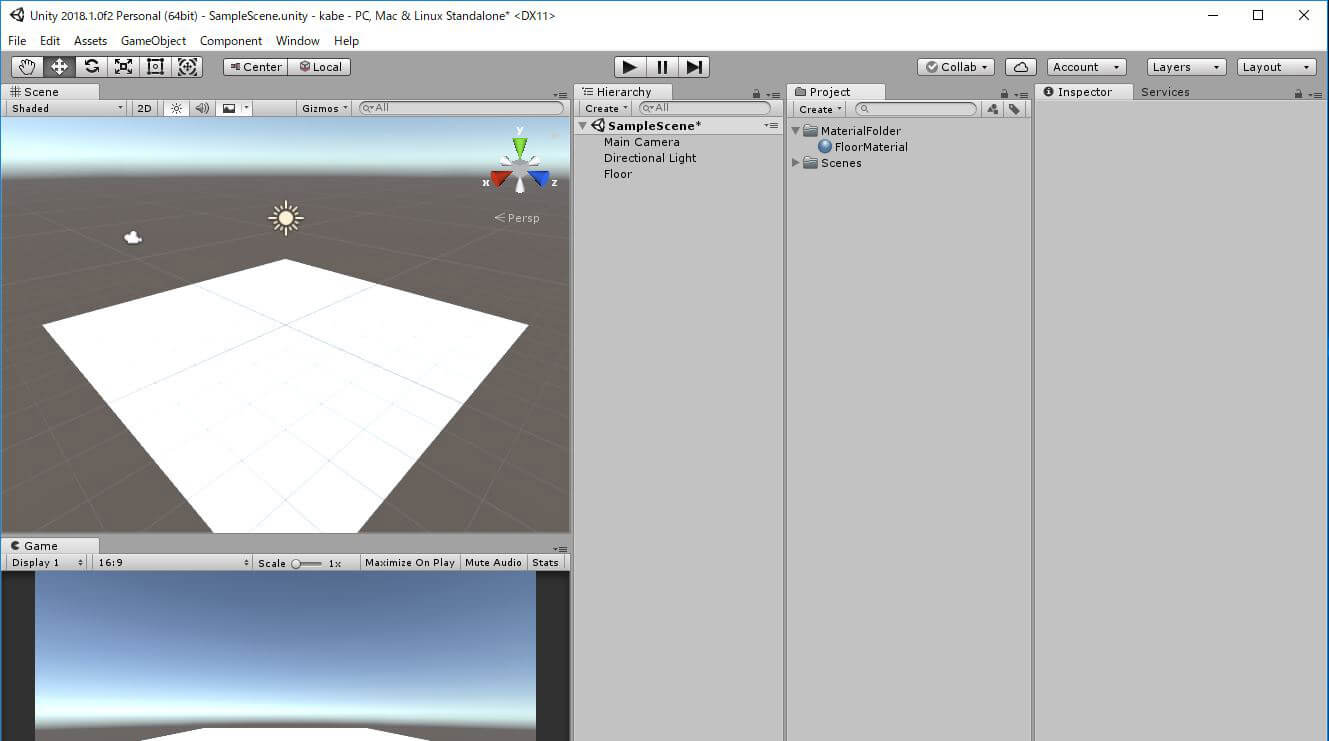
次に「MaterialFolder」を選択してから「Create」、「Material」を選択します。
出来上がったMaterialの名前を「FloorMaterial」に変更しておきます。
ついでに「Hierarchy」のPlaneの名前も「Floor」に変更します。

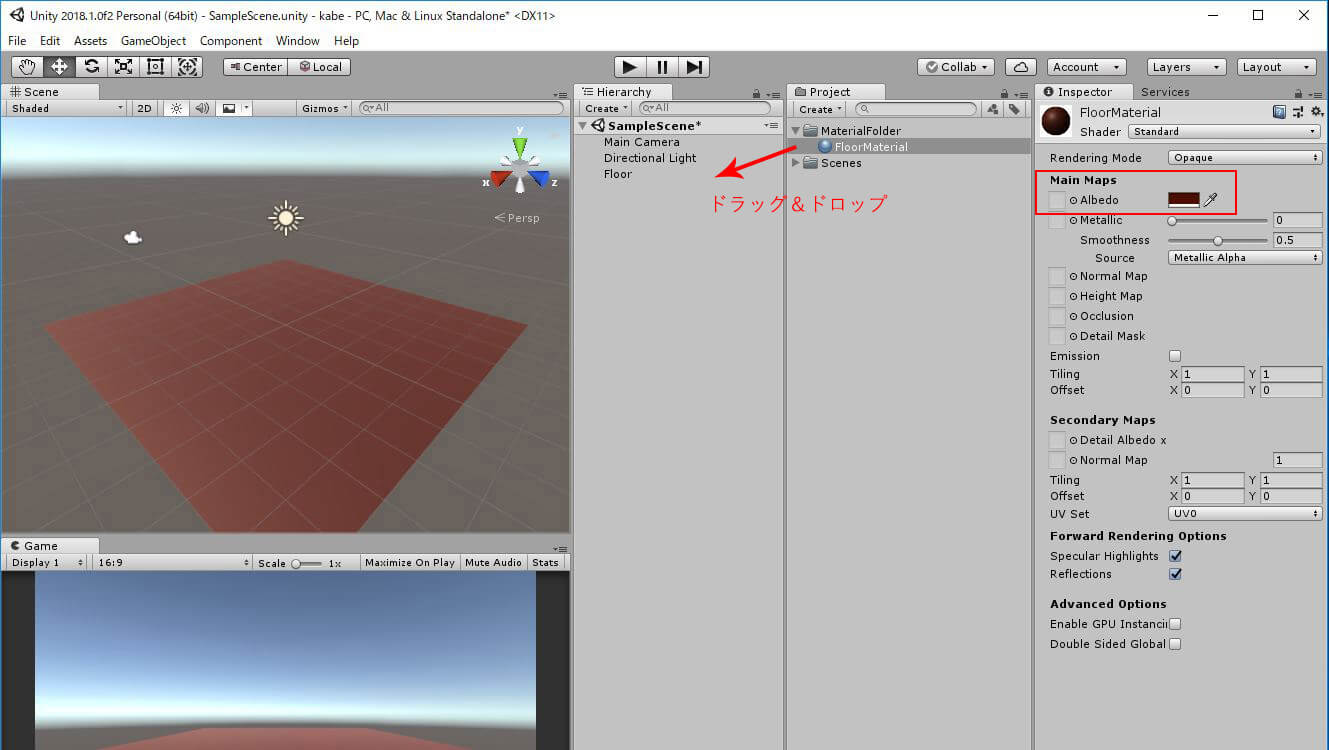
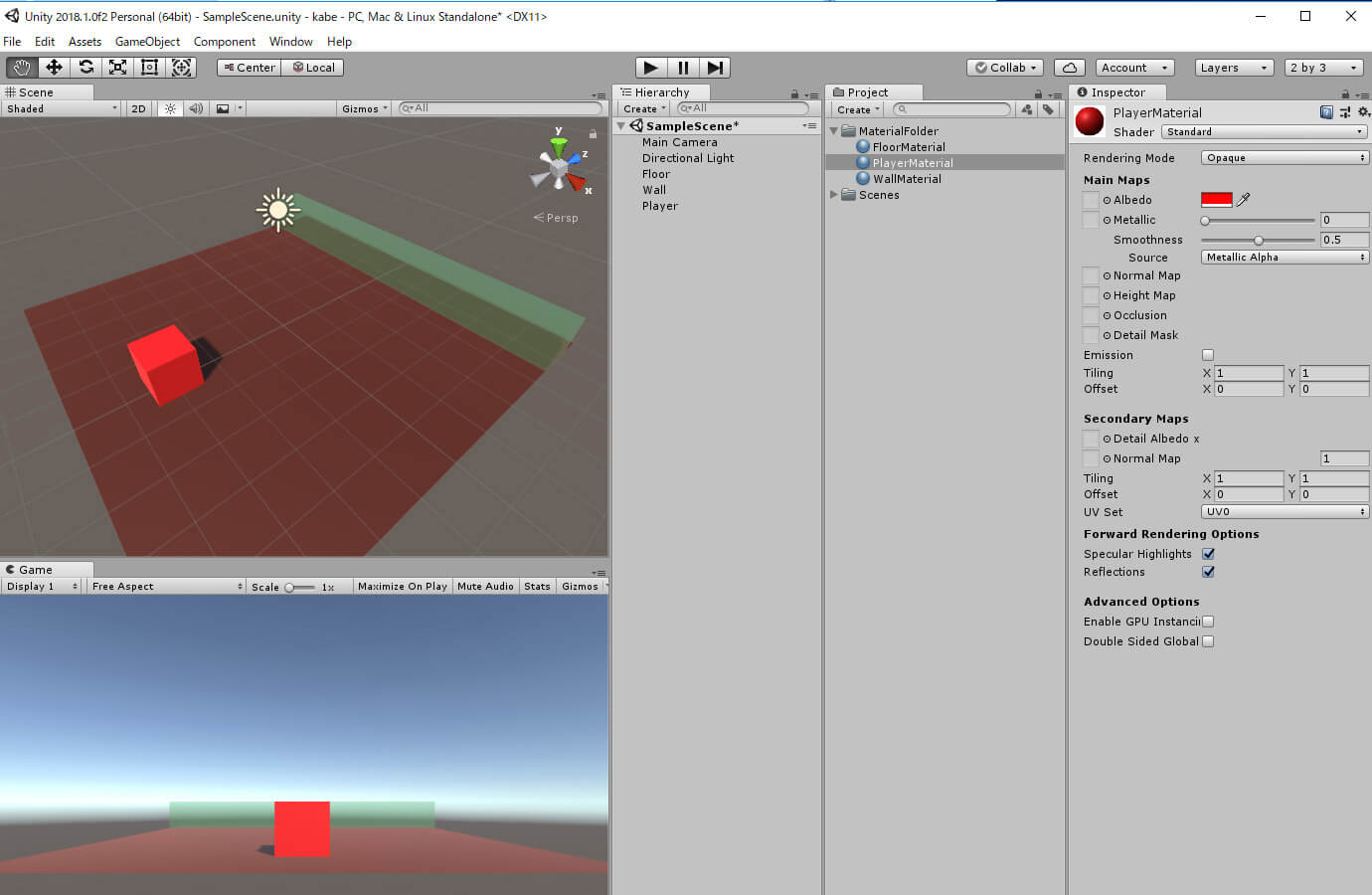
FloorMaterialを選択すると「Inspector」に画像のような項目が表示されると思います。
上の方にある「Albedo」のカラーピッカーを選択し、好きな色に変更します。
色を決めたら「FloorMaterial」をクリックし、「Floor」へドラッグドロップします。
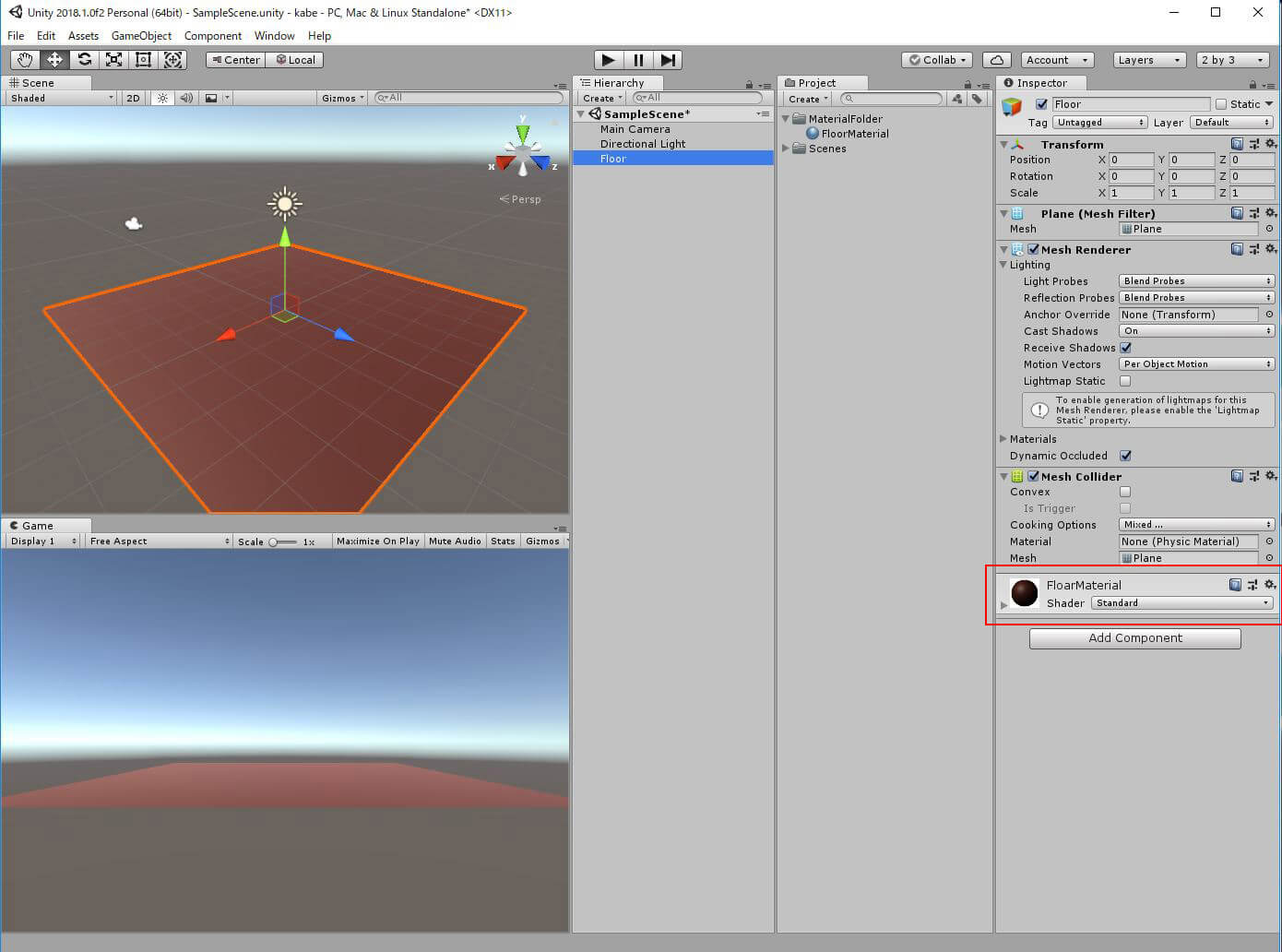
FloorMaterialをFloorにくっつけてあげると色が変わったでしょうか。

Floorを選択するとInspectorの右下にFloorMaterialが追加されているのがわかるかと思います。
ゴールを邪魔する障害物を作成

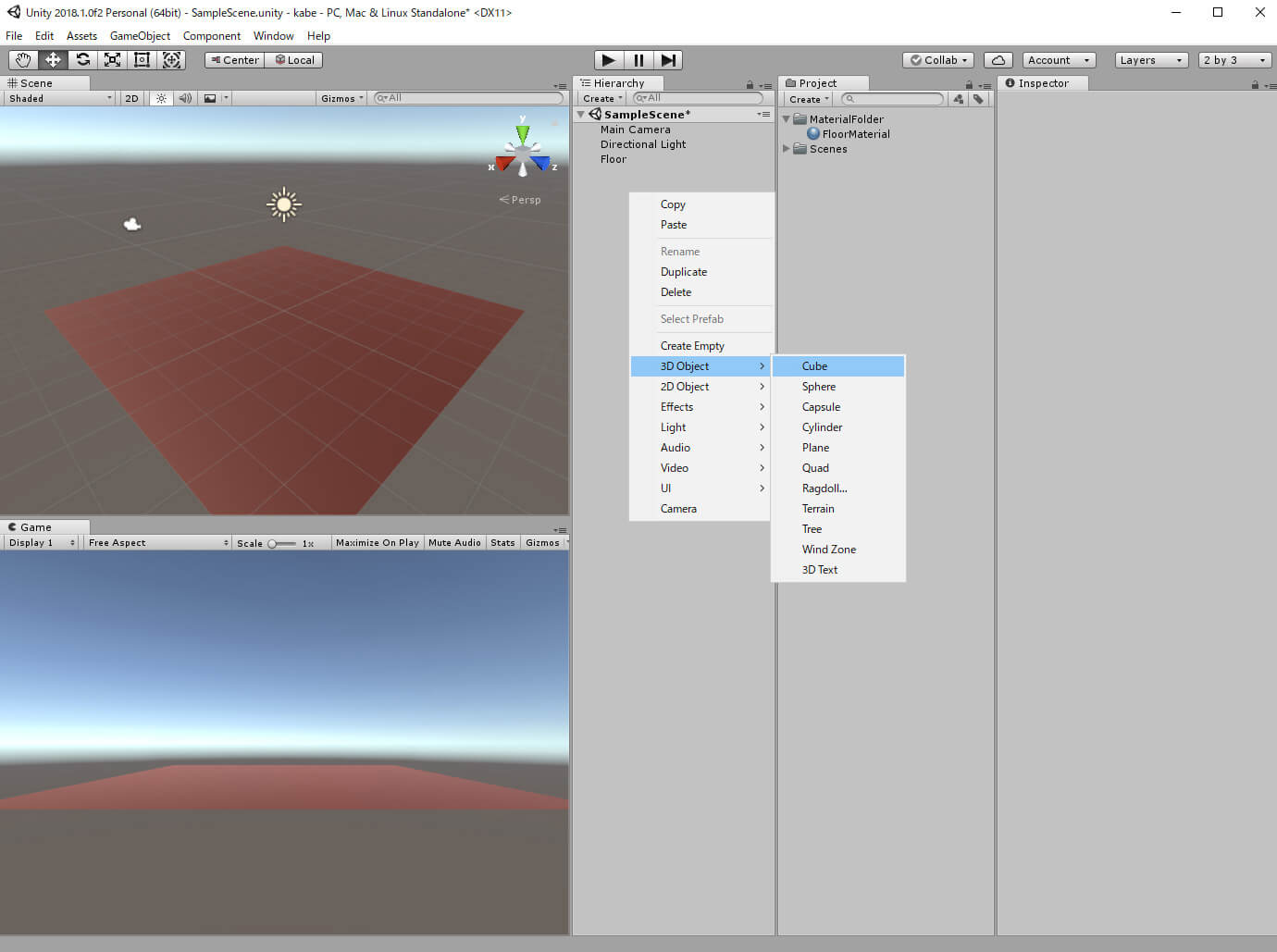
「Hierarchy」の「Create」から「3D Object」、「Cube」を選択します。Cubeは立方体の事です。

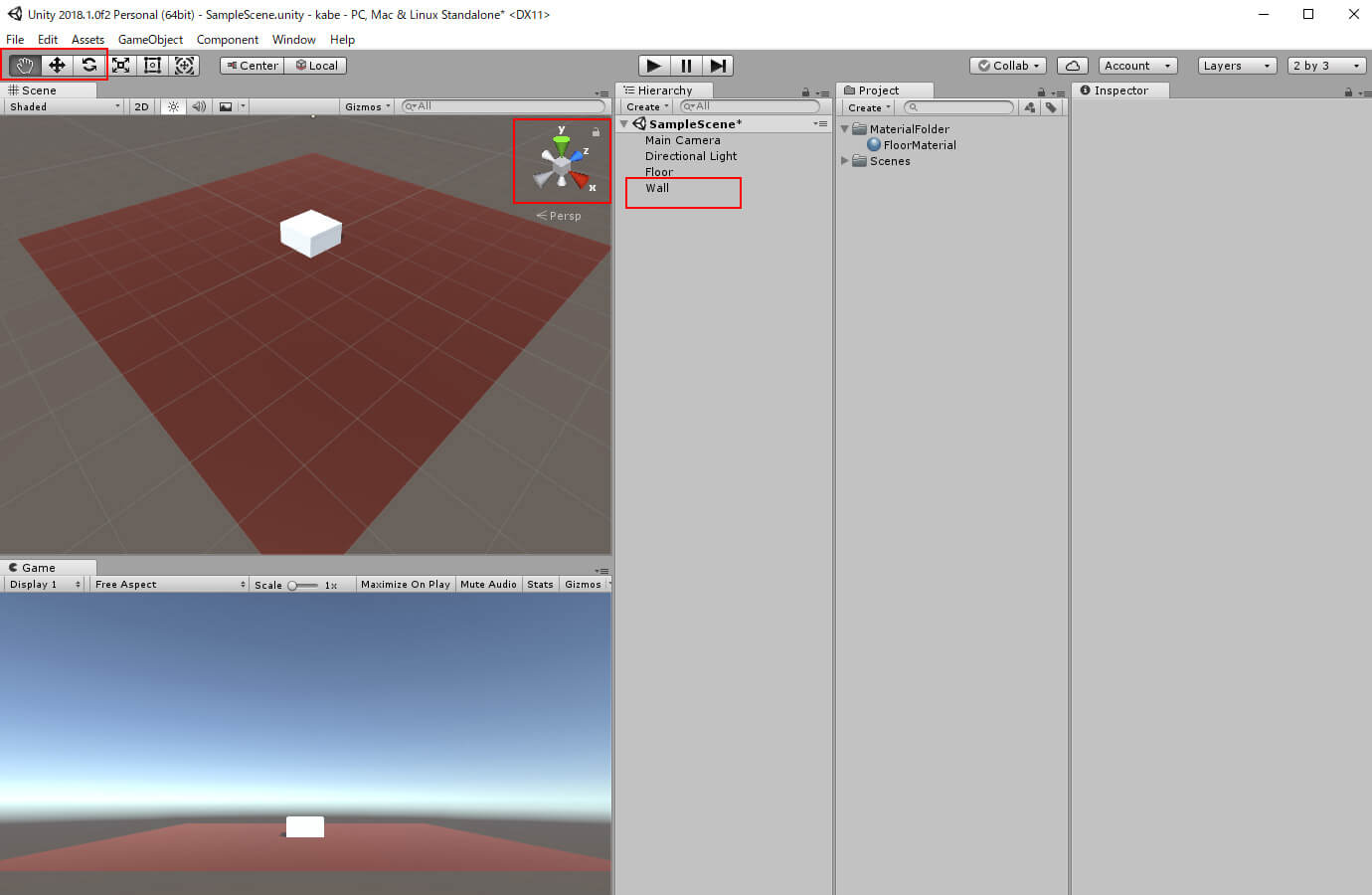
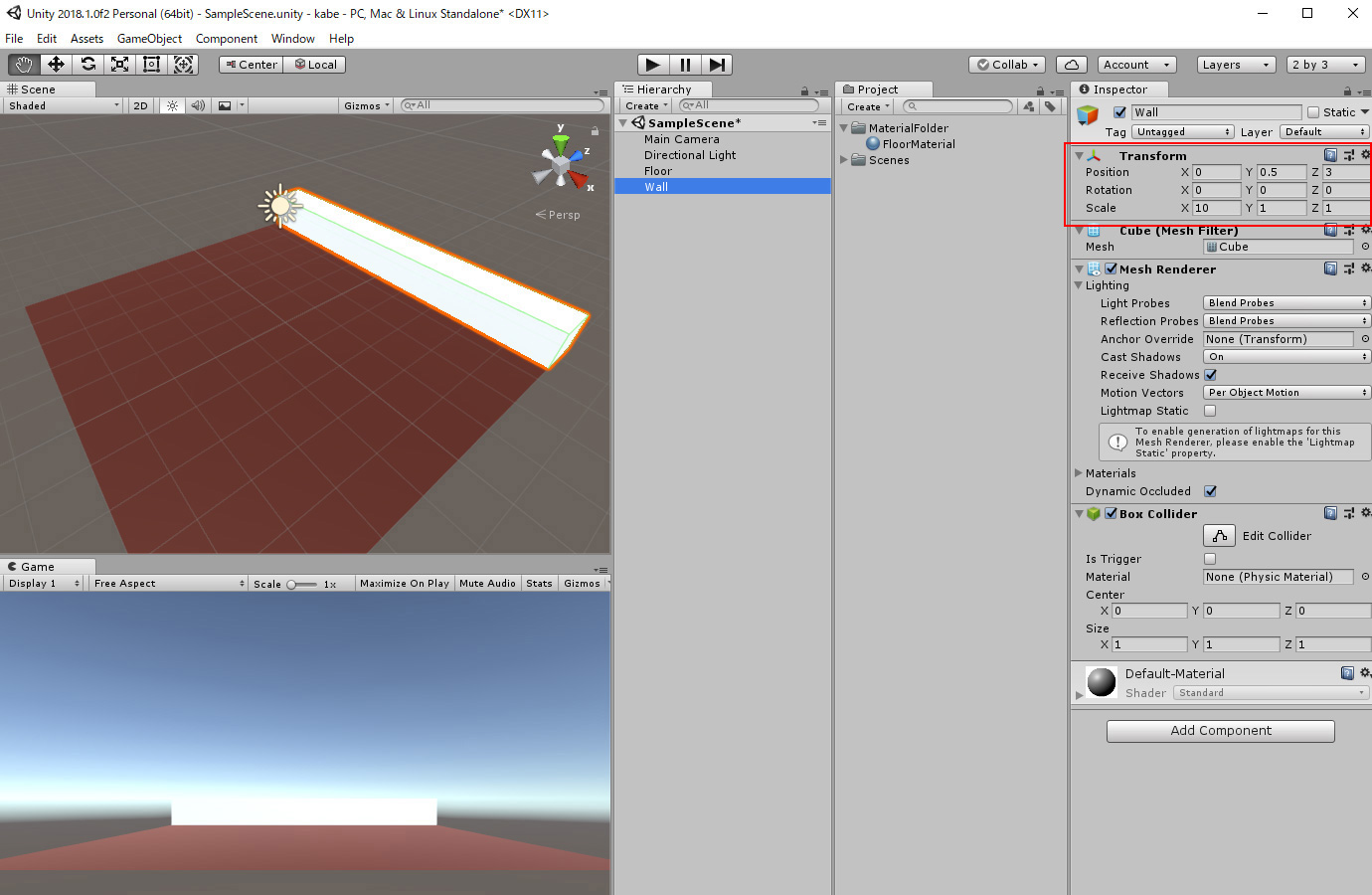
出来たCubeの名前を「Wall」に変更します。
この後Wallの位置を動かして行くんですが、Z軸は奥にあった方がわかりやすい気がしますので右クリックや左上にある視点移動系のツールを使ってX軸が右側、Z軸が奥になるように視点を変更します。

Wallを選択してInspectorの「Transform」を次のように変更します。
Position X=0、Y=0.5、Z=3
Scale X=10、Y=1、Z=1

Projectの「MaterialFolder」を選択してから「Create」、「Material」を選択します。
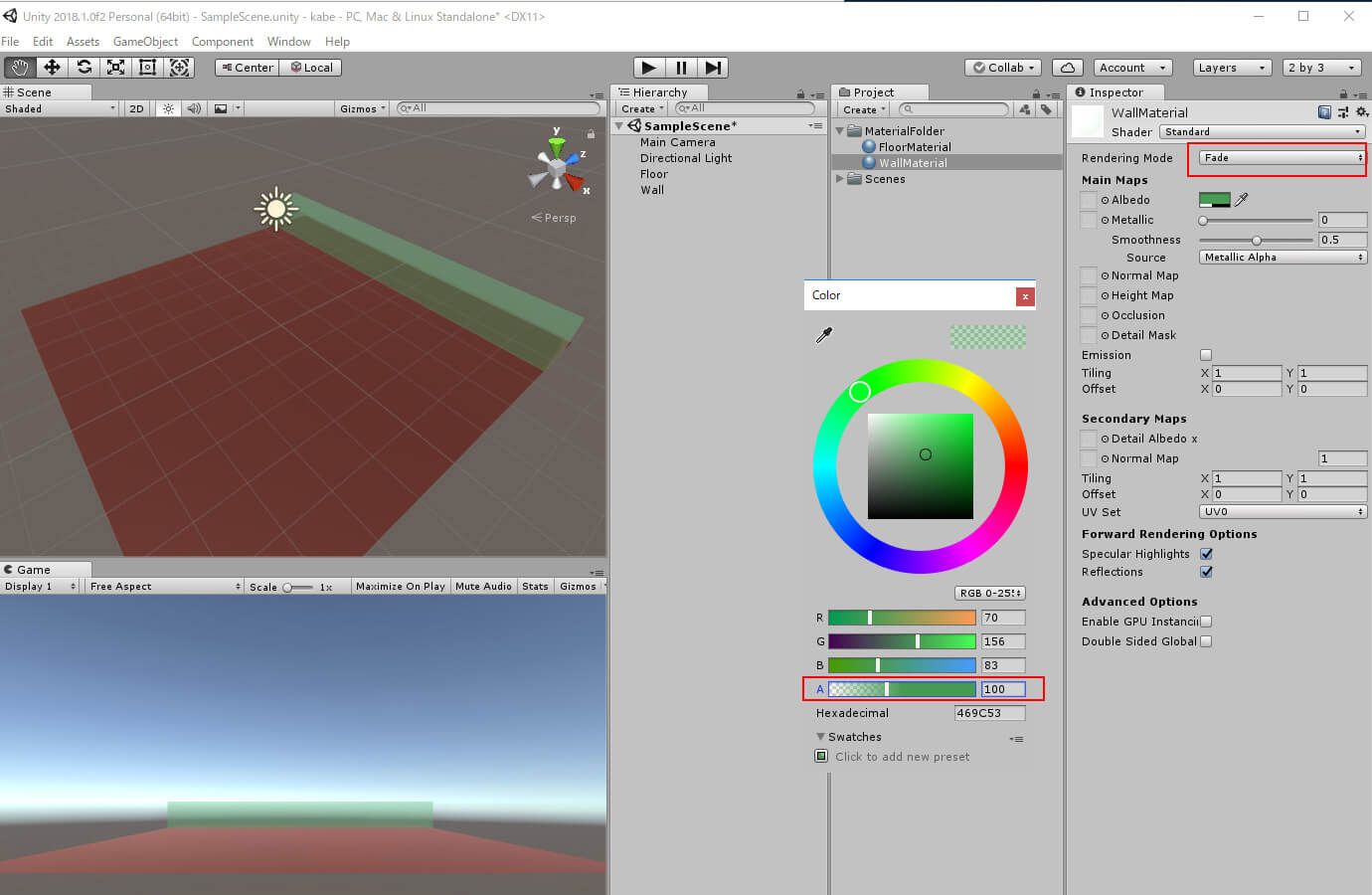
出来上がったMaterialの名前を「WallMaterial」に変更してください。好きな色に変更するためWallMaterialを選択し、Albedoのカラーピッカーを押します。
色を好きに変更した後、カラーピッカー下側にあるAの値を100に変更します。AはAlpaの略で透明度の事です。
色と透明度を決めたら床の時と同様にWallMaterialをWallにドラッグドロップします。
Wallはゴールを守る動かない壁なんですが、半透明にしないとゴール位置も見えないので透明度を変えています。
プレイヤーを作成

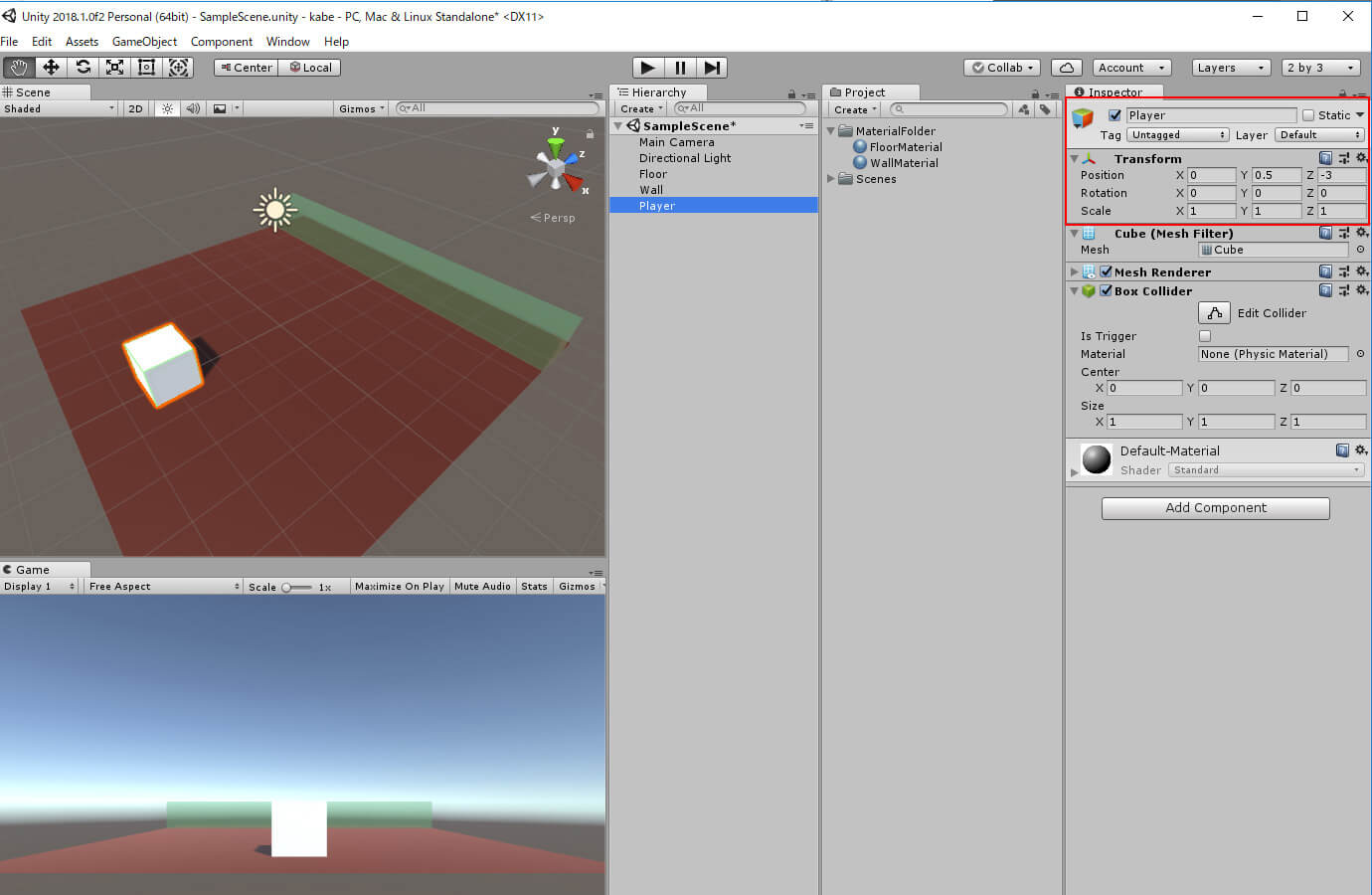
「Hierarchy」の「Create」から「3D Object」、「Cube」を選択してプレイヤーを作ります。
名前をPlayerに変更して、TransformのPositionをX=0、Y=0.5、Z=-3に変更します。

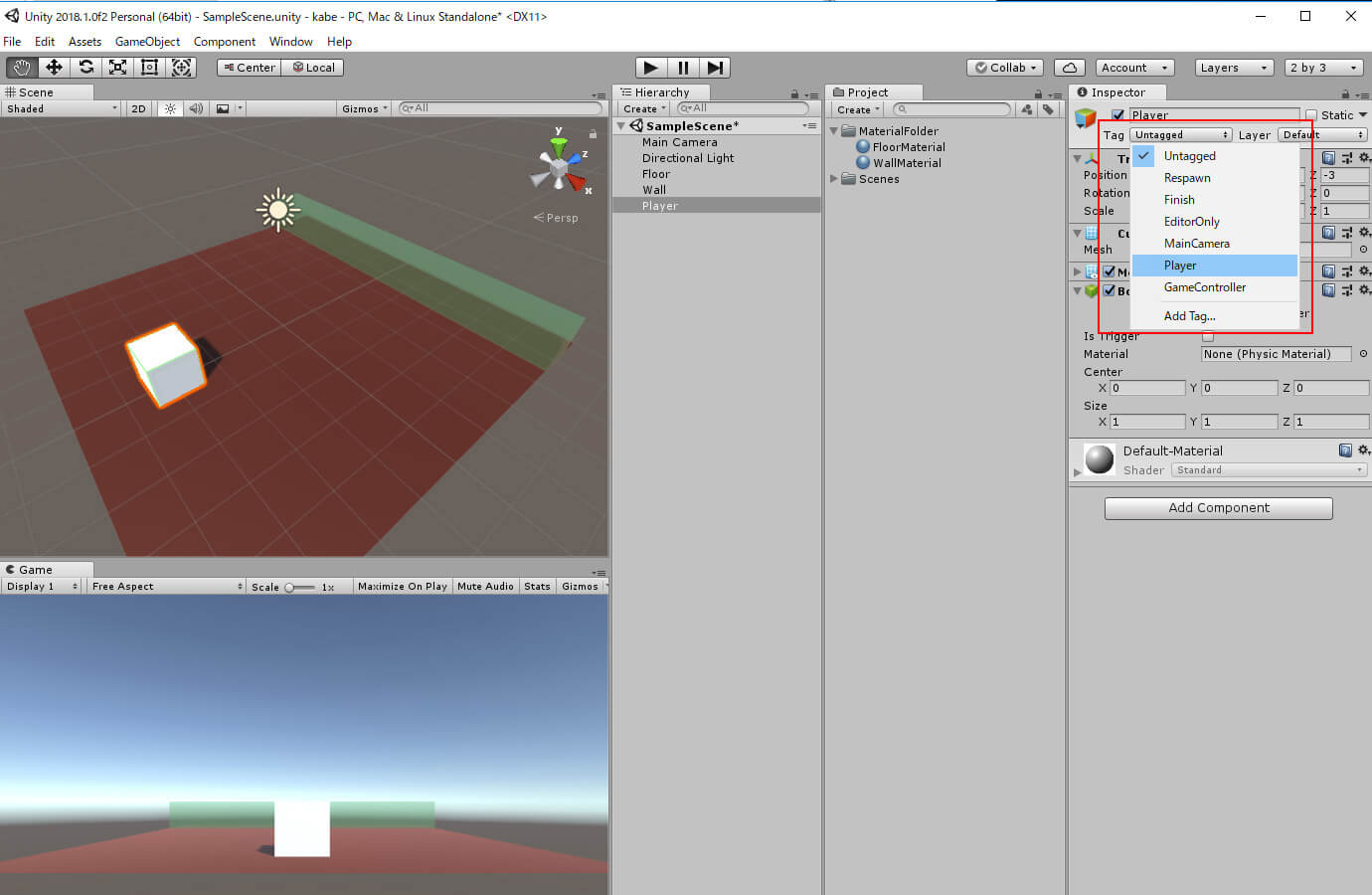
「Inspector」の「Tag」を「Player」に変更します。
Tagはオブジェクトに自由につけられ、Scriptで動かしたりする際に便利です。
Playerというタグは使うことが多いのか初めから用意されているようです。

またProjectの「MaterialFolder」を選択してから「Create」、「Material」を選択します。
出来上がったMaterialの名前を「PlayerMaterial」に変更してください。好きな色に変更してPlayerにドラッグドロップします。

プレイヤーを移動できるようにスクリプトを作成します。
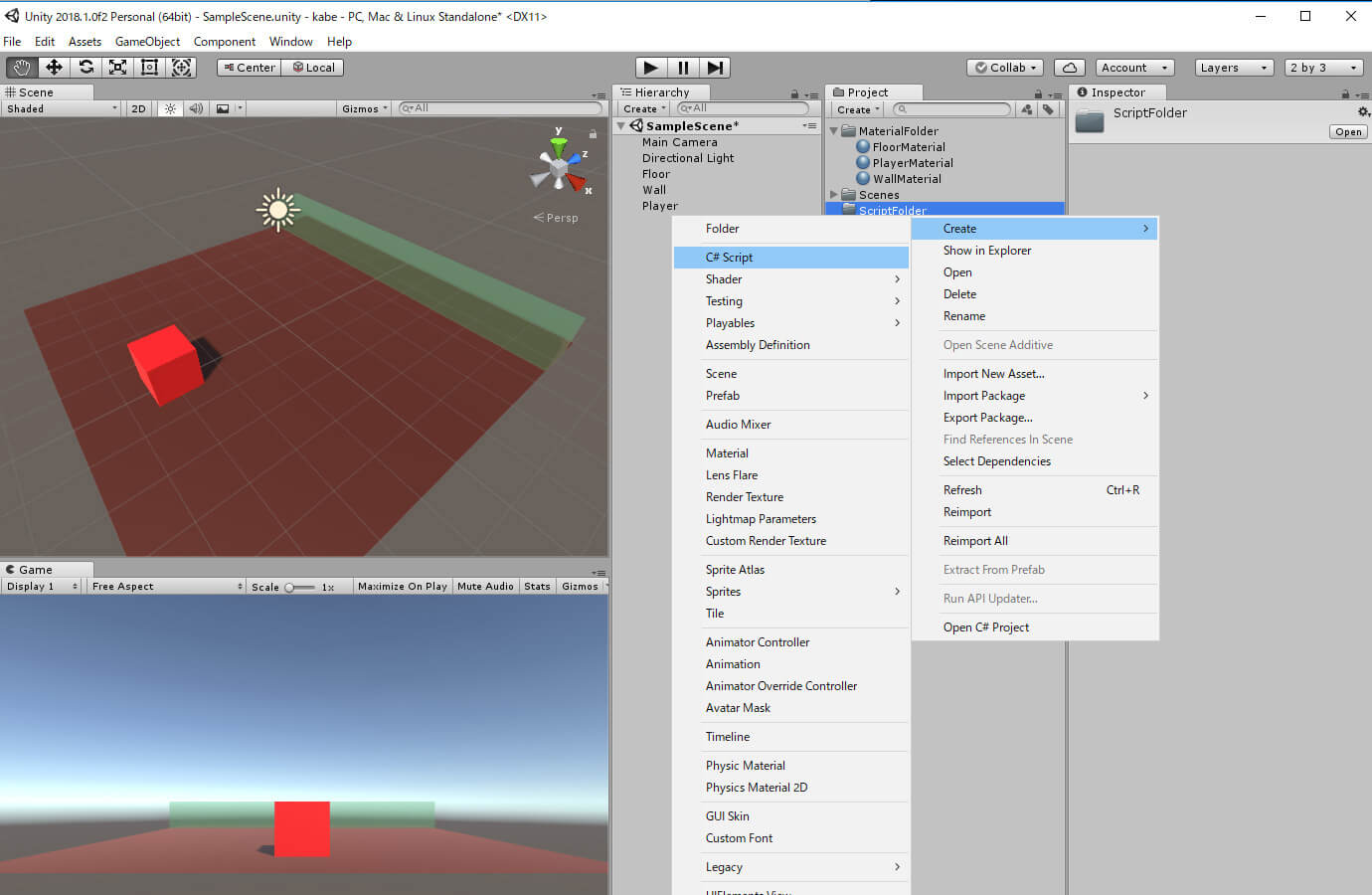
「Project」に「ScriptFolder」を作成し、その中に「PleyerScript」を作成します。

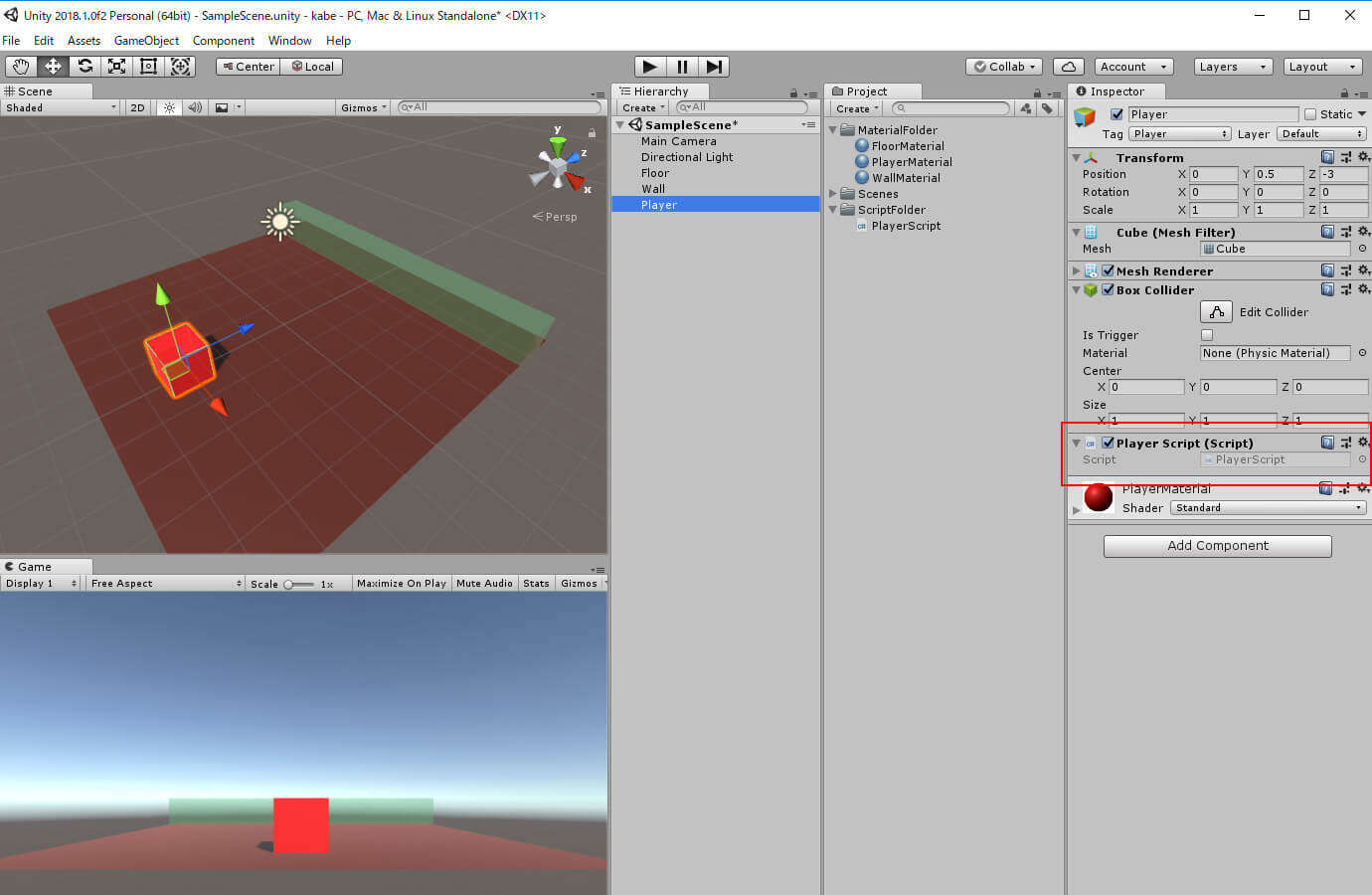
マテリアルを付けるときと同じようにPleyerScriptをドラッグしてPlayerにくっつけます。
Playerを選択するとInspectorに追加されているのが確認できるかと思います。

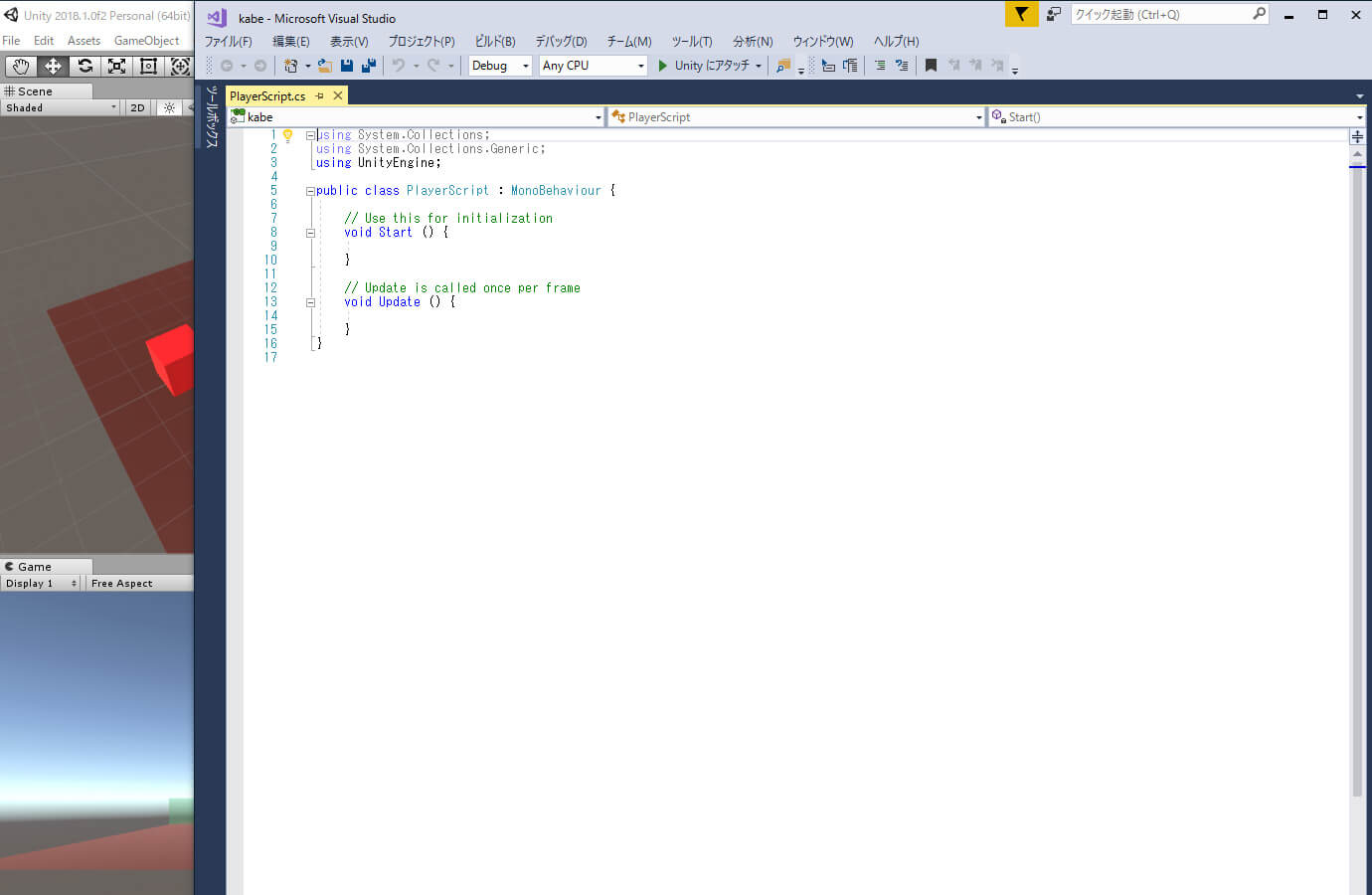
PleyerScriptをダブルクリックするとエディターが立ち上がると思います。
私の場合はVisual Studioが立ち上がったのでそのまま使用しています。
会社はMACなので、会社でやる場合は別のエディタを使っていますがWinもMacも操作感はそんなに変わらない感じです。
まとめ
長くなったのでいったんここで区切ります。
この後はプレイヤーを動かして障害物、ゴール、ステージ2を作る予定です。

コメント