SwiftUIを使用して起動画面に背景色を設定する方法のメモ。
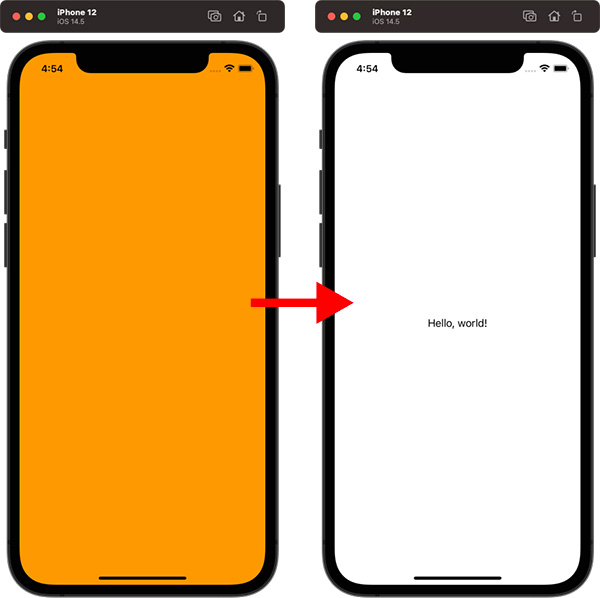
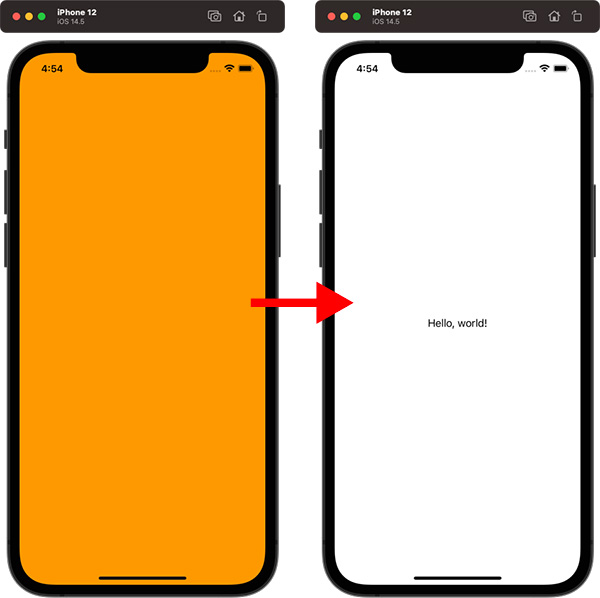
出来上がるもの
起動後すぐにオレンジ色の背景色が表示され、次に最初の画面が表示されます。
起動画面の目的はアプリが高速で応答性が高いという印象を与える事の用で、最初のページにできるだけ近い印象のものを作るといいようです。
例えば最初にオレンジの背景にロゴを表示する場合などは、起動画面をオレンジ色にしておくなど。

背景色を付ける
背景色を作る
起動画面に指定するための色を作ります。
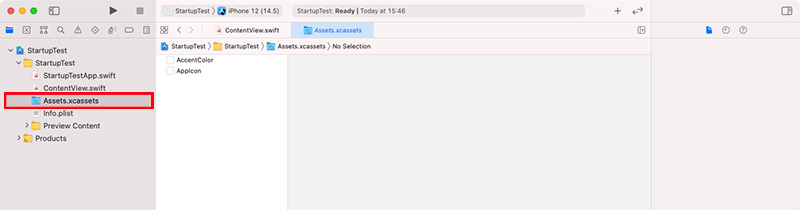
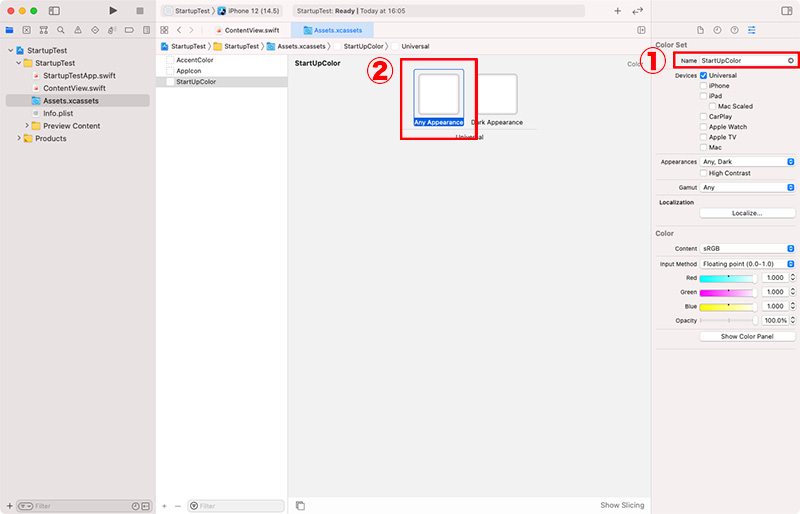
左側のメニューから「Assets.xcassets」を選択します。

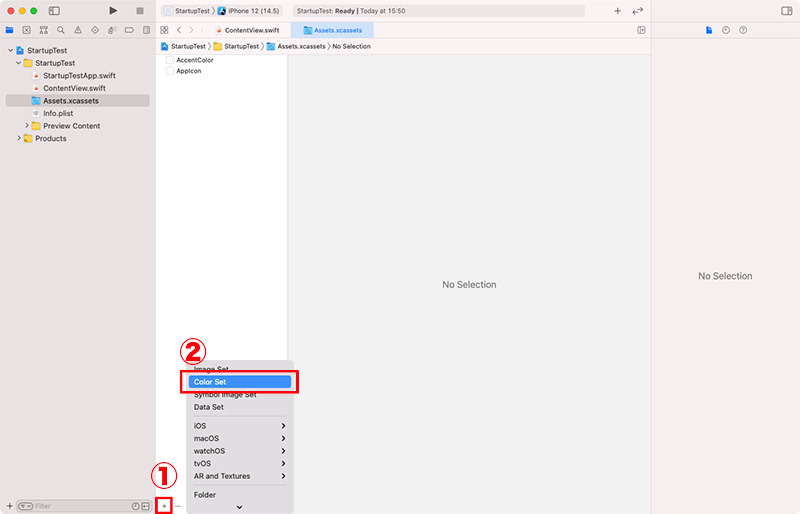
①「+」マークを押す
②「Color Set」を押す
※右クリックして「New Color Set」でも出来ます。

①Nameに名前をつけます。今回は「StartUpColor」としました。
②Any Appearanceをクリックすると右下にカラー設定が表示されます。

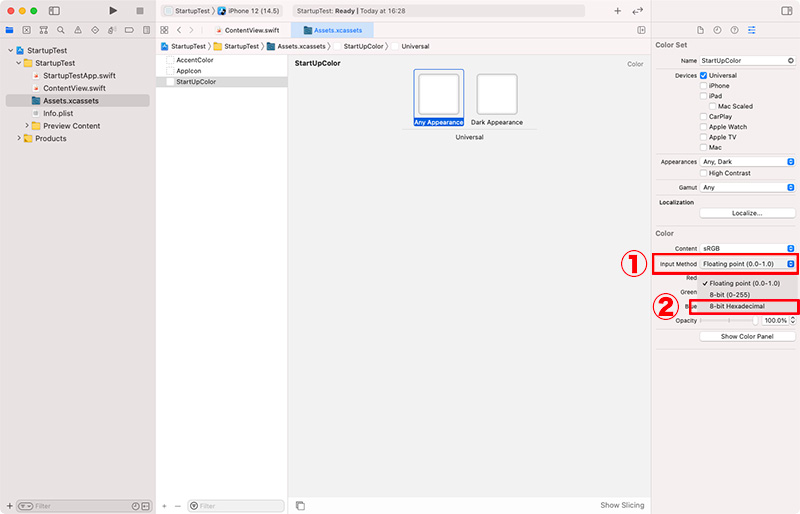
①Input Methodのセレクトボックスをクリック
②「8-bit Hexadecimal」を選択するとWEBでおなじみの16進数で入力出来ます。
※RGBを0-255で指定する場合は「8-bit(0-255)」を選択します。

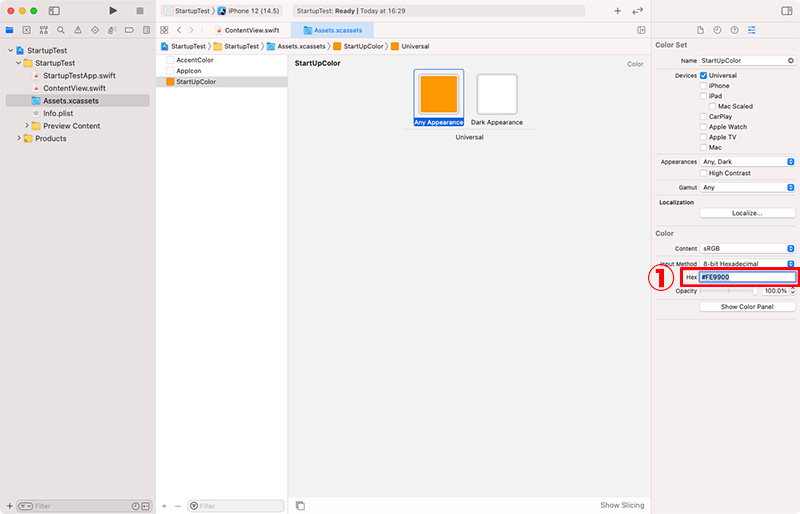
①今回は「#FE9900」と入力しオレンジ色にしました。

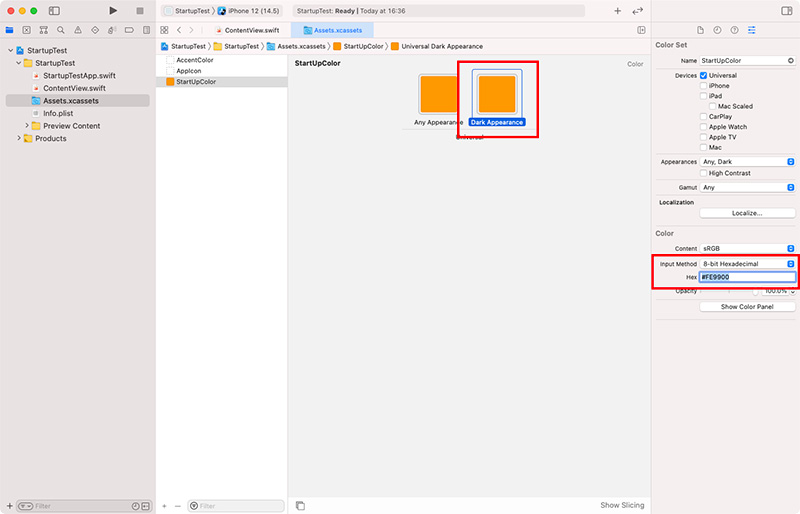
Dark Appearanceも同様に設定します。
こちらはダークモードの時の設定のようです。

以上で色の作成は完了です。
plistを設定する
背景色をplistに設定します。
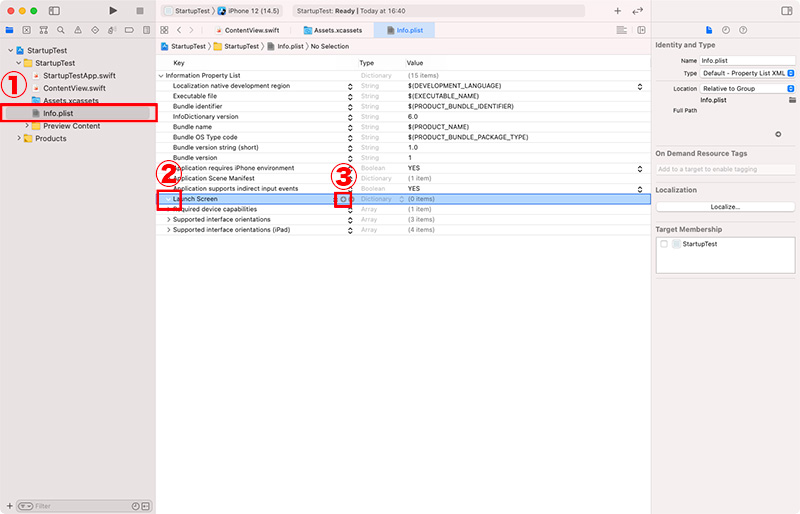
①左側のメニューから「info.plist」を押す
②「Launch Screen」の左側にある矢印を押して、矢印を下向きにします。
③「+」ボタンを押す

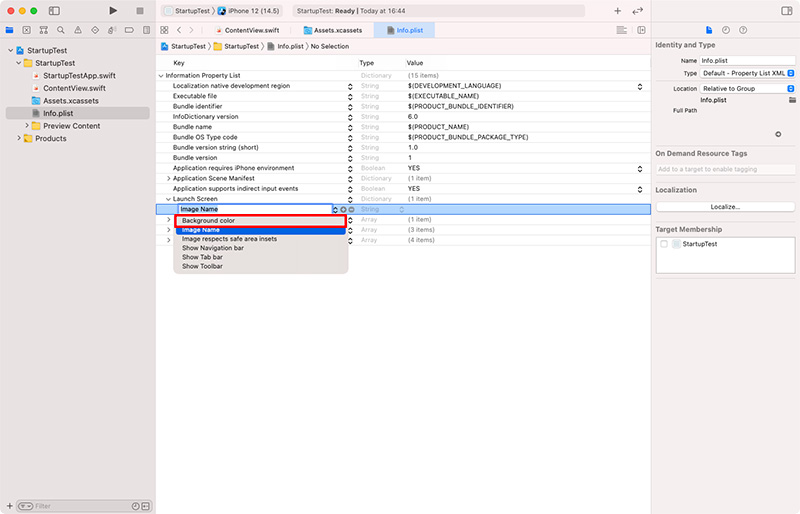
Background colorを選択します

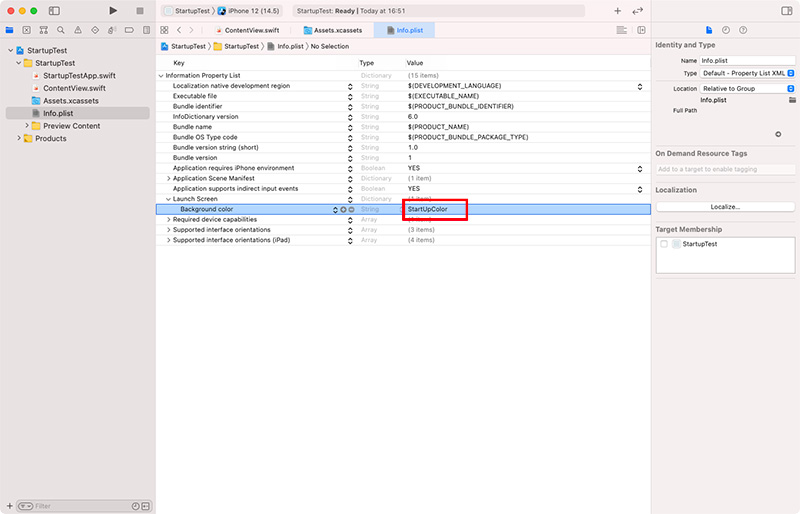
「Background color」のValueの部分をダブルクリックし、背景色を作成した時の名前「StartUpColor」を入力します。

以上で設定が完了です。
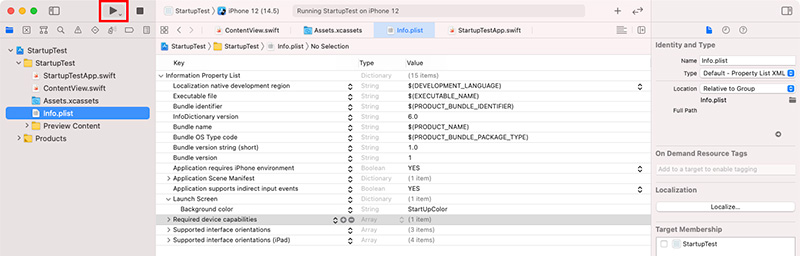
実行して確認
実行ボタンを押して確認します。

最初にオレンジ色の画面が表示され、次に最初のページが表示されれば成功です。