WordPressを使用したサイトAの投稿を、RSSから取得してサイトBに表示する方法を記載します。
また、サイトAで使用しているカスタムフィールドの値も一緒にサイトBに読み込ませます。
- サイトA:投稿しているサイト
- サイトB:自動でサイトAの投稿を表示させたいサイト
サイトAにRSSテンプレートを作成する

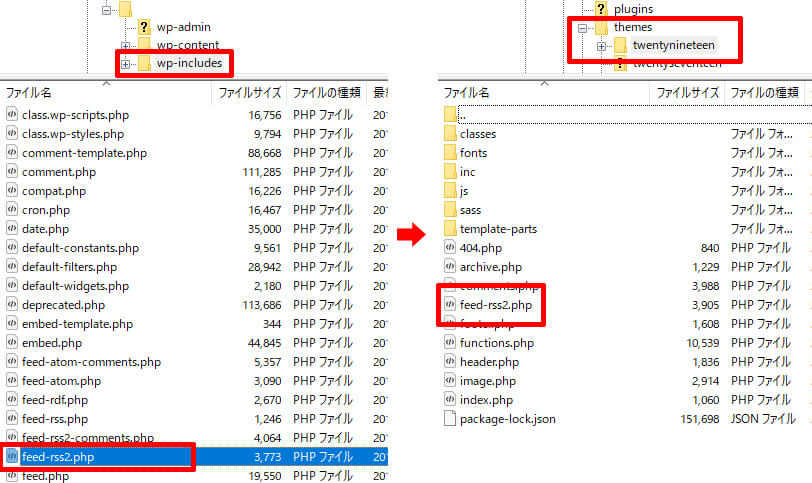
サイトAの「wp-includes」フォルダ内にある「feed-rss2.php」を、サイトAで使用しているテーマフォルダにコピーします。
fanctions.phpを編集してコピーしたfeed-rss2.phpを読み込む
次に、テーマフォルダにコピーしたfeed-rss2.phpを読み込ませる為、サイトAのfunctions.phpの一番最後にでも下記を追加します。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2( $for_comments ) {
$template_file = '/feed-rss2' . ( $for_comments ? '-comments' : '' ) . '.php';
$template_file = ( file_exists( get_stylesheet_directory() . $template_file ) ? get_stylesheet_directory() : ABSPATH . WPINC ) . $template_file;
load_template( $template_file );
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10, 1);サイトAにカスタムフィールドを設定する

画像はAdvanced Custom Fieldsで設定したものです。フィールド名を「custom」にしています。
カスタムフィールドを設定したら、投稿のカスタムフィールドにテキストを入力します。
RSSテンプレートを改良する

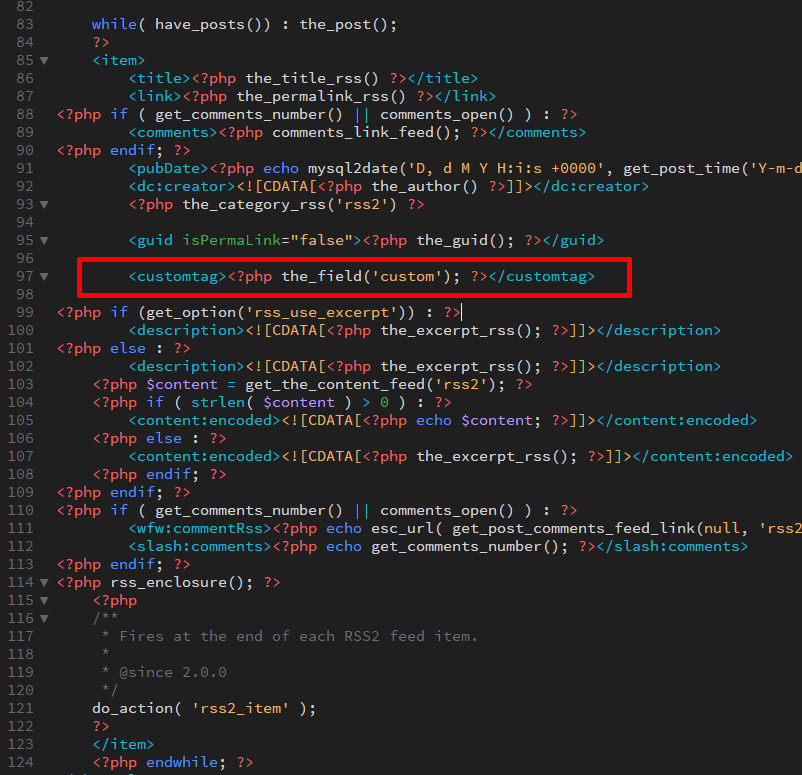
サイトAのテーマフォルダにコピーした「feed-rss2.php」を編集します。
83行目付近にループの設定があります。カスタムフィールドの値を取得して、オリジナルのタグで囲ってあげれば完了です。
外側のタグを「customtag」としていますがタグ名は何でも大丈夫です。
Advanced Custom Fieldsを使用していますので取得する関数を「the_field(‘custom’)」としています。

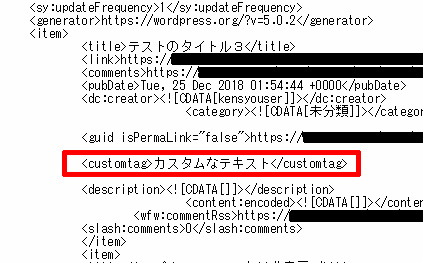
「http://サイトのURL/feed/」にアクセスしてちゃんとRSSに出力出来てるか確認します。
いかがでしょうか?オリジナルタグでカスタムフィールドに入力したテキストが表示されていればOKです。
カスタムフィールドではありませんが、アイキャッチの画像URLを取得したい場合は
<imageurl><?php the_post_thumbnail_url('full'); ?></imageurl>と書いてあげればURLをRSSに追加できます。imageurlというタグ名は何でも大丈夫です。
別のサイトで読み込む
今度はサイトBの方を編集します。表示したいファイル、例えばindex.phpを開いて下記のコードを追加します。3行目のサイトのURLを自サイトのドメインに変更してください。
<div class="test">
<?php
$rss = simplexml_load_file('http://サイトのURL/feed/');
?>
<ul>
<?php
foreach($rss->channel->item as $item):
$title = $item->title;
$date = date("Y年 n月 j日", strtotime($item->pubDate));
$link = $item->link;
$description = strip_tags($item->description);
$customtag = $item->customtag;
$imageurl = $item->imageurl;
?>
<li>
<a href="<?php echo $link; ?>" target="_blank">
<span class="date"><?php echo $date; ?></span>
<span class="title"><?php echo $title; ?></span>
<span class="text"><?php echo $description; ?></span>
<span><?php echo $customtag; ?></span>
<span><img src="<?php echo $imageurl; ?>" alt="" /></span>
</a>
</li>
<?php
endforeach;
?>
</ul>
</div>取りたい情報を取得してHTMLタグとして出力します。実際にサイトBのindexページを表示してみて問題なくテキストとアイキャッチ画像が表示されていれば完了です。
ULタグやLIタグの中のspanなどは作りたい内容に合わせて変更して下さい。
最後に
仕事では複数のサイトからニュース情報を取得して、日付順で並べ替えを行う事になりそうなので、実際に作成したらまた更新しようと思います。
