画像を多く使うサイトや全画面表示するサイトの場合、読み込みが重い、ずっとローディングしているけど何とかならないの?とクライアントやディレクターから言われる事があります。そんな時は画像を軽くしましょう。
少し前から画像を全画面に表示したり、画像自体を多用してビジュアルで見せるサイトを作る事が多くなっています。
インターネットの通信速度は年々早くなっていて、昔ほど容量を気にしなくても大丈夫になってはいますが、今はパソコンよりスマホでサイトが見られる時代ですので読み込み速度やパケットの節約を意識して出来るだけ画像の容量を軽量化して作る事が望ましいと思います。
イラストなどの場合は大きな画像にしても容量は大したサイズにならないのですが、写真を使うと簡単にMB(メガバイト)近くになってしまうのですよね。
JPEG画像の圧縮
JPEG画像の場合はPhotoshop CCで圧縮するのがお勧めですがTinypngというサイトでも圧縮する事ができます。

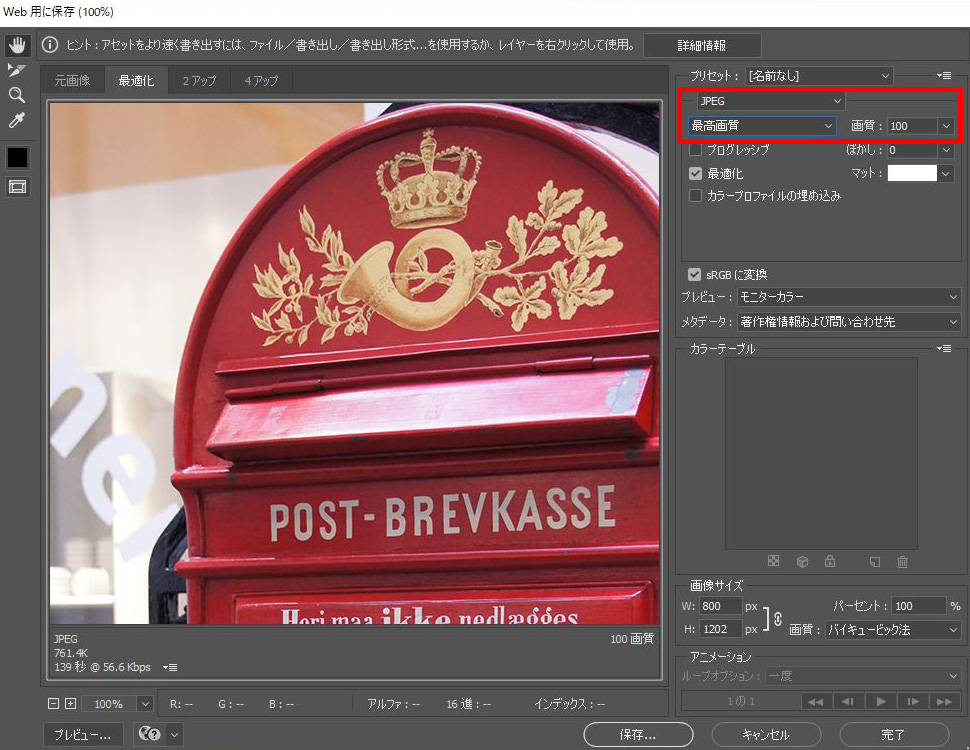
Photoshopで行う場合は「WEB用に保存」で画質を調整しながら保存します。

これが最高画質の画質100%で保存した画像。クリックして表示される画像の容量は760kbです。

これはTinypngで軽量化した画像。クリックして表示される画像の容量は194kbです。

これはTinypngで出来た画像の容量に近づけてPhotoshopで画質62%で保存した画像。クリックして表示される画像の容量は201kbです。
画質100%の元とほとんど違いがわからないかと思います。

一部分だけを切り抜いて、左から画質100%、Tinypng、画質62%で並べてみました。白い部分の文字をみるとなんとなく右二つが劣化してるのがわかるかと思います。
他の画像でも試してみたのですが、劣化の具合はどれも似たような感じで拡大しないとほとんどわかりません。
画像の用途にもよりますが、私はいつも仕事では80%で保存するようにしています。100%と比べほぼ画質が変わらないのに容量が約半分になります。まだ重いなという時はプレビューを見ながらもっと下げるようにしています。
ただ、写真の場合はよいのですが文字を画像で作っている場合、画質を下げると見るからに荒れるのでやらない方がお勧めです。
むしろ2倍、3倍で作って小さくすると綺麗に見えます。
PNG画像の圧縮
JPEG画像の場合はPhotoshopで行えるので良いのですが、PNG画像はPhotoshopでは圧縮できません。
そんな時はさっきもリンクしましたがTinypngがお勧めです。
Tinypngを使うとPNG画像も圧縮する事が出来ます。
ポストのは7%しか圧縮されませんでしたので載せるのは止めましたが、大体20~30%近く圧縮できる事が多いです。
まとめ
JPEG画像を圧縮する場合はPhotoshopかTinypngで、PNG画像はTinypngで圧縮すると軽くできますよ!

