最近仕事でスライダーを作る時はもっぱらslick.jsを使っています。
以前はCaroufredselを使用していたのですが、サイトが閉鎖してしまったので移行しました。slick.jsはデザインに合わせて作るうえで若干使いにくい部分もあるんですが、レスポンシブ対応されており、オプションやイベントも用意されていて使いやすいのでお勧めです。
今回はオプションやイベントなども含め使い方をまとめてみました。
本家サイトとDemo
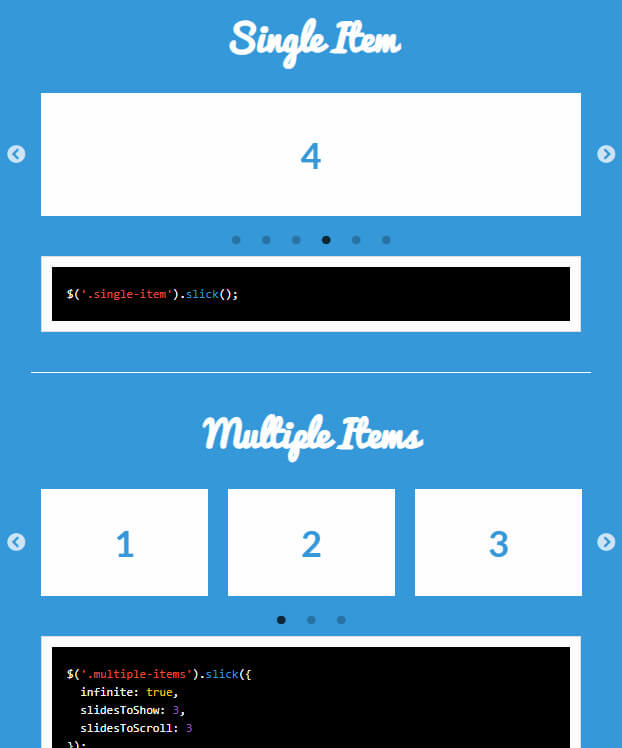
Slickの本家サイトはこちら
http://kenwheeler.github.io/slick/
英語サイトですが、Demoと使い方が多く用意されています。

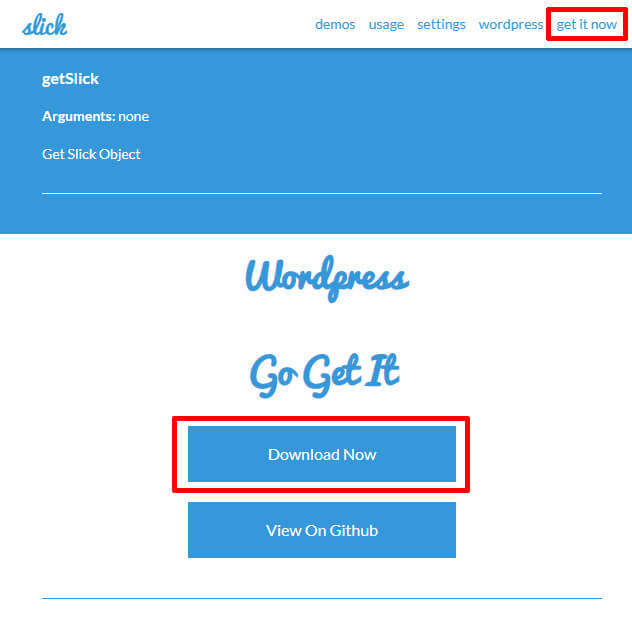
ナビゲーションの「Get it now」をクリックするとダウンロードボタンがありますので、ダウンロードします。

使い方
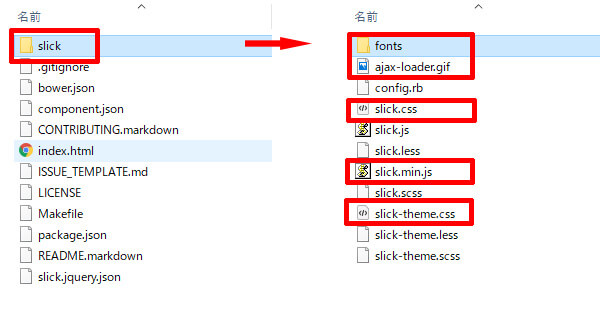
ダウンロードしたzipファイルを解凍し、slickフォルダを開きます。
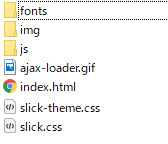
「fonts」フォルダと、「ajax-loader.gif」「slick.css」「slick-theme.css」「slick.min.js」をコピーして読み込ませます。

サンプルを作成してみました。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Slick.jsのDemo</title>
<link rel="stylesheet" type="text/css" href="slick-theme.css">
<link rel="stylesheet" type="text/css" href="slick.css" />
<style>
body {
margin: 0;
padding: 0;
}
.slider {
max-width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<section class="slider">
<img src="./img/slide1.jpg">
<img src="./img/slide2.jpg">
<img src="./img/slide3.jpg">
</section>
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="./js/slick.min.js"></script>
<script>
$(function()
{
$('.slider').slick();
})
</script>
</body>
</html>
サンプルを見て頂くとわかると思うのですが、左右の矢印が見えません。
slick.jsの初期設定では左右の矢印がテキストで作成されているのですが、フォントの色が白色なせいで背景と同化してしまって見えていない状態になります。
例えば17~18行目に色の指定を追加してあげると見えるようになります。
<style>
body {
margin: 0;
padding: 0;
}
.slider {
max-width: 600px;
margin: 0 auto;
}
.slick-prev:before,
.slick-next:before {
color: #666;
}
</style>矢印が変なボタンになっていたり、上手く動かない場合はファイルの置き場所が間違っているかも知れません。

この辺面倒なのですが、slick-theme.cssの中にfontsフォルダを読み込む設定が入っています。slick-theme.cssと同じ場所にfontsフォルダを置く必要があります。ajax-loader.gifも同様です。
オプションの一覧
説明部分はgoogle翻訳です。
slick()の中に必要なものを書くと変更できます。
$(function()
{
$('.slider').slick(
{
autoplay: true,
autoplaySpeed: 500
});
})| オプション | デフォルトの設定 | 説明 |
| accessibility | true | タブと矢印キーによるナビゲーションを有効にします |
| adaptiveHeight | false | シングルスライドの水平カルーセルに適応する高さを有効にします。 |
| autoplay | false | 自動再生を有効にする |
| autoplaySpeed | 3000 | 自動再生速度(ミリ秒) |
| arrows | true | 前/次の矢印 |
| asNavFor | null | スライダを他のスライダのナビゲーションになるように設定します(クラス名またはID名)。 |
| appendArrows | $(element) | ナビゲーション矢印が付けられている場所を変更する(Selector、htmlString、Array、Element、jQueryオブジェクト) |
| appendDots | $(element) | ナビゲーションドットを付ける場所を変更する(Selector、htmlString、Array、Element、jQueryオブジェクト) |
| prevArrow | <button type=”button” class=”slick-prev” >Previous </button> | ノードを選択したり、「前へ」の矢印のHTMLをカスタマイズしたりできます。 |
| nextArrow | <button type=”button” class=”slick-next” >Next </button> | ノードを選択したり、「次へ」矢印のHTMLをカスタマイズしたりできます。 |
| centerMode | false | 部分的な前/次のスライドで中央ビューを有効にします。奇数番号のスライドで使用します。 |
| centerPadding | ’50px’ | センターモード時のサイドパディング(pxまたは%) |
| cssEase | ‘ease’ | CSS3アニメーションイージング |
| customPaging | n/a | カスタムページングテンプレート 使用例についてはソースを参照してください。 |
| dots | false | ドットインジケーターを表示する |
| dotsClass | ‘slick-dots’ | スライドインジケータードットコンテナのクラス |
| draggable | true | マウスドラッグを有効にする |
| fade | false | フェードを有効にする |
| focusOnSelect | false | 選択した要素にフォーカスを合わせる(クリック) |
| easing | ‘linear’ | jQueryアニメートのイージングを追加します。イージングライブラリまたはデフォルトのイージング方法で使用する |
| edgeFriction | 0.15 | 非無限カルーセルの端をスワイプするときの抵抗 |
| infinite | true | 無限ループスライディング |
| initialSlide | 0 | 開始スライド |
| lazyLoad | ‘ondemand’ | 遅延ロード手法を設定します。「オンデマンド」または「プログレッシブ」を受け入れます |
| mobileFirst | false | レスポンシブ設定はモバイルファースト計算を使用 |
| pauseOnFocus | true | フォーカスで自動再生を一時停止 |
| pauseOnHover | true | ホバー時に自動再生を一時停止する |
| pauseOnDotsHover | false | ドットが浮かんだときに自動再生を一時停止する |
| respondTo | ‘window’ | 応答オブジェクトが応答する幅。’window’、 ‘slider’、または ‘min’(どちらか小さい方) |
| responsive | none | ブレークポイントと設定オブジェクトを含むオブジェクト(デモ参照)。与えられた画面幅で設定セットを有効にします。特定のブレークポイントでスリックを無効にするには、設定をオブジェクトではなく「アンスリック」に設定します。 |
| rows | 1 | これを2以上に設定すると、グリッドモードが初期化されます。slidesPerRowを使用して、各行に配置するスライドの数を設定します。 |
| slide | ” | スライドとして使用する要素クエリ |
| slidesPerRow | 1 | 行オプションで初期化されたグリッドモードでは、これは各グリッド行にいくつのスライドがあるかを設定します。 |
| slidesToShow | 1 | 表示するスライドの数 |
| slidesToScroll | 1 | スクロールするスライドの数 |
| speed | 300 | スライド/フェードアニメーションの速度(ミリ秒) |
| swipe | true | スワイプを有効にする |
| swipeToSlide | false | ユーザーがスライドに関係なくスライドに直接ドラッグまたはスワイプできるようにする |
| touchMove | true | タッチでスライドモーションを有効にする |
| touchThreshold | 5 | スライドを進めるには、ユーザーは長さ(1 / touchThreshold)*スライダーの幅をスワイプする必要があります。 |
| useCSS | true | CSSトランジションを有効/無効にする |
| useTransform | true | CSS変換を有効/無効にする |
| variableWidth | false | 可変幅スライド |
| vertical | false | 縦スライドモード |
| verticalSwiping | false | 縦スワイプモード |
| rtl | false | スライダの方向を右から左に変更する ※HTMLタグまたはスライダーの親は、属性「dir」を「rtl」に設定する必要があります。 |
| waitForAnimate | true | アニメート中にスライドを進める要求を無視します |
| zIndex | 1000 | スライドのzIndex値を設定します。IE9以下で役に立ちます |
イベントの一覧
イベントの書き方のサンプル
// On swipe event
$('.your-element').on('swipe', function(event, slick, direction){
console.log(direction);
// left
});
// On edge hit
$('.your-element').on('edge', function(event, slick, direction){
console.log('edge was hit')
});
// On before slide change
$('.your-element').on('beforeChange', function(event, slick, currentSlide, nextSlide){
console.log(nextSlide);
});| イベント名 | 引数 | 説明 |
| afterChange | slick, currentSlide | スライド変更後に発生します |
| beforeChange | slick, currentSlide, nextSlide | スライド変更前に発生します |
| breakpoint | event, slick, breakpoint | ブレークポイントがヒットした後に発生します。 |
| destroy | event, slick | スライダーが破壊されたとき、または滑り止めされたとき。 |
| edge | slick, direction | エッジが非無限モードでオーバースクロールされたときに発生します。 |
| init | slick | 最初の初期化後に発生します。 |
| reInit | slick | 再初期化のたびに発生します |
| setPosition | slick | 位置/サイズ変更後に発生します |
| swipe | slick, direction | スワイプ/ドラッグ後に発生します |
| lazyLoaded | event, slick, image, imageSource | 画像が遅れて読み込まれた後に発生します |
| lazyLoadError | event, slick, image, imageSource | 画像が読み込めなかった後に発生します |
メソッドの一覧
メソッドの書き方のサンプル
// Add a slide
$('.your-element').slick('slickAdd',"<div></div>");
// Get the current slide
var currentSlide = $('.your-element').slick('slickCurrentSlide');
// Manually refresh positioning of slick
$('.your-element').slick('setPosition');
// destroy unslick
$('.your-element').slick('unslick');| メソッド名 | 引数 | 説明 |
| slickCurrentSlide | none | 現在のスライドインデックスを返します |
| slickGoTo | int : slide number, boolean: dont animate | インデックスでスライドに移動します |
| slickNext | none | 次のスライドに移動します |
| slickPrev | none | 前のスライドに移動する |
| slickPause | none | 自動再生を一時停止します |
| slickPlay | none | 自動再生を開始します |
| slickAdd | html or DOM object, index, addBefore | スライドを追加する インデックスが指定されている場合はそのインデックスに追加されます。addBeforeが設定されている場合はその前に追加されます。インデックスが指定されていない場合は、addBeforeが設定されている場合は末尾または先頭に追加します。HTML文字列を受け入れます|| 対象 |
| slickRemove | index, removeBefore | スライドをインデックスで削除します。removeBeforeがtrueに設定されている場合は、インデックスの前のスライド、またはインデックスが指定されていない場合は最初のスライドを削除します。removeBeforeがfalseに設定されている場合は、インデックスの次のスライド、またはインデックスが設定されていない場合は最後のスライドを削除します。 |
| slickFilter | Selector or Function | jQuery .filter()を使ってスライドをフィルタリングする |
| slickUnfilter | index | 適用されたフィルタリングを削除します |
| slickGetOption | option : string | 個々のオプション値を取得します。 |
| slickSetOption | option : string, value : depends on option, refresh : boolean | 個別の値をliveに設定します。UIの更新である場合は、更新をtrueに設定してください。 |
| unslick | none | 解体が滑らか |
| getSlick | none | 滑らかなオブジェクトを取得 |
最後に
色々サンプルを作ろうかと思いましたが疲れたのでこれにて。


